Anleitung zur Erstellung einer Neonröhren Schrift in Adobe Illustrator und Photoshop
- annalena-walz
- 16. Jan. 2021
- 5 Min. Lesezeit
Aktualisiert: 18. Jan. 2021

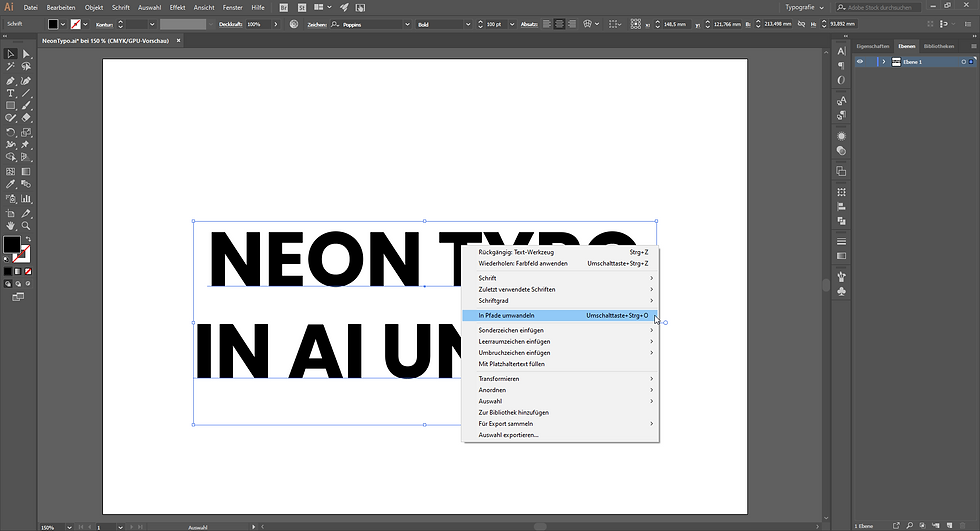
Als erstes muss in Illustrator ein Textfeld angelegt werden. Besonders gut eignen sich übrigens Schriftarten in Bold, ich habe hier mit der Poppins Bold gearbeitet (kostenlos heruntergeladen bei Google Fonts). Im nächsten Schritt muss die Textebene in Pfade umgewandelt werden. Dafür entweder einen rechtsklick auf das Textfeld machen und „In Pfade umwandeln“ auswählen oder mit dem Shortcut [Umschalttaste + Strg + O].

Jetzt wird die Füllung entfernt und dafür eine Umrandung erstellt. Am einfachsten geht dies mit einem klick auf die kleinen Pfeile, um die Fläche und die Kontur zu vertauschen.

Nun kannst du eine Farbe für deine Schrift aussuchen, danach noch die Kontur etwas dicker stellen und unbedingt den Abschluss und die Ecken abrunden. Im nächsten Schritt wollen wir unserer Schrift die Röhrenoptik verleihen und müssen dazu einige der Ecken anschneiden. Dazu wählst du einfach das Scheren-Werkzeug in der linken Spalte aus oder verwendest den Shortcut [C].

Wie im Bild zu sehen, schneide ich an den Ecken etwas ab, denn irgendwo muss es ja ein Anfang und ein Ende der Röhre geben.
Wenn du verschiedene Farben für die Neon Typo verwenden möchtest, solltest du diese noch auf unterschiedliche Ebenen bringen. Am schnellsten geht dies mit den Shortcuts [Strg + X] um den ausgewählten Bereich zu kopieren und gleichzeitig auszuschneiden. Auf der neuen Ebene drückst du dann [Strg + F] um die Pfade an genau der gleichen Stelle wieder einzufügen. Jetzt wäre auch noch Zeit für Feinheiten, ich habe beispielsweise die ein oder anderen Buchstaben noch etwas auseinander geschoben, da sie mir zu dicht beieinander waren. Ist alles soweit vorbereitet, kann die Datei nun exportiert werden. Das Abspeichern der Ai Datei vor dem Exportieren kann ich übrigens nur empfehlen, so hat man auch später nochmal die Möglichkeit etwas abzuändern, ohne die komplette Datei nochmal von vorne zu erstellen. Um die Datei richtig zu exportieren wählst du unter „Datei“ > „Exportieren“ > „Exportieren als…“ aus.

In dem nun sich öffnenden Fenster wählst du den Dateityp PSD aus.

Bevor du jetzt direkt auf „OK“ klickst, schaue unbedingt ob der Punkt „Ebenen mit exportieren“ ausgewählt ist. Ist dies der Fall, so kannst du die Datei exportieren. Diese muss so nur noch geöffnet werden.

Wie du sehen kannst, sind rechts unsere Farben jeweils auf ihrer eigenen Ebene. Sehr gut. Das erste, was du am besten in Photoshop machst, ist die Fläche etwas zu vergrößern. Denn wir brauchen Platz für den Schein der Neonröhren. Einfach mit dem Freistellungswerkzeug, der Shortcut davon ist [C], die Ecken etwas größer ziehen.

Im nächsten Schritt wird der Hintergrund eingefügt. Ich habe mir hierfür ein Bild von Max Kleinen auf Unsplash heruntergeladen (Link zum Bild). Du kannst jeden beliebigen Hintergrund verwenden, achte am besten nur darauf, dass er dunkel ist, damit die Röhren auch richtig leuchten. Mit einer komplett schwarzen Fläche klappt es allerdings nicht.

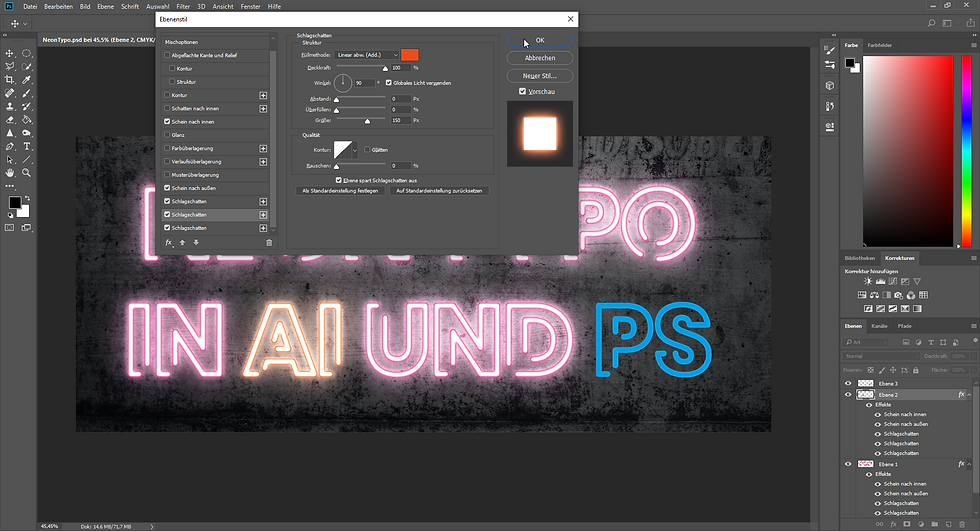
Nun ist es an der Zeit, let the magic happen. Mit einem Doppelklick auf die erste Ebene öffnet sich ein kleines Fenster. Als erstes wählst du den „Schein nach innen“ aus. Falls schon etwas eingestellt ist, drücke am besten noch einmal kurz unten rechts „Auf Standardeinstellung zurücksetzen“. Unter der Füllmethode wählst du nun „Linear abw. (Add.)“ aus.

Als nächstes übernimmst du am besten die Einstellung von diesem Screenshot. Je nach Größe und Dicke der Linien könnten die Einstellungen ein klein wenig in + oder - variieren. Am besten findest du das durch probieren heraus. Wenn meine Einstellung für dich nicht passt, versuche mit den Größenreglern etwas herumzuspielen. Die vorgenommenen Änderungen hier sind folgende:
Deckkraft (unter „Struktur“): auf 100% stellen
Quelle (unter „Elemente“): „Mitte“ auswählen
Größe (unter „Elemente“): zwischen 7 und 10 Pixel einstellen

Nun fügst du einen „Schein nach außen“ hinzu. Auch hier kannst du zuerst „Auf Standardeinstellung zurücksetzen“ klicken, falls etwas verstellt sein sollte. Die Füllmethode für den Schein nach innen ist „Inneinanderkopieren“.

Auch hier kannst du wieder meine geänderten Einstellungen aus dem Screenshot entnehmen. Diese sind:
Deckkraft (unter „Struktur“): auf 75% stellen
Größe (unter „Elemente“): auf 100 Pixel stellen

Jetzt folgt der erste Schlagschatten von insgesamt 3. Keine Sorge, das sind nur wenige Klicks. Falls schon etwas eingestellt ist, einfach wieder „Auf Standardeinstellung zurücksetzen“ anklicken. Als Füllmethode wählst du hier, wie beim ersten Mal, wieder „Linear abw. (Add.)“.

Als nächstes kannst du die Farbe ändern. Klicke dazu einmal auf das kleine schwarze Kästchen neben der Füllmethode. Entweder kennst du den genauen Wert deiner Farben, die du zuvor in Illustrator für die Schrift verwendet hast, oder du wählst einfach eine ähnliche. Den Unterschied nimmt man durch den Effekt nämlich gar nicht wahr.

Die geänderten Einstellungen für den ersten Schlagschatten sind:
Deckkraft (unter „Struktur“): auf 100% stellen
Abstand (unter „Struktur“): komplett auf null setzten
Größe (unter „Struktur“): auf etwa 24 Pixel stellen

Um einen weiteren Schlagschatten hinzufügen zu können, musst du auf das kleine Plus neben dem Name klicken. Das gute ist, unsere Einstellungen und auch die Farbe wird direkt übernommen. Ändern müssen wir trotzdem noch eine Kleinigkeit, und zwar:
Größe (unter „Struktur“): auf etwa 150 Pixel stellen

Nun folgt der letzte Schlagschatten. Dazu auch wieder auf das kleine Plus klicken. Achte darauf, dass du auf den neu angelegten Schlagschatten klickst und nicht einen der zuvor angelegten überarbeitest. Hier werden nämlich wieder alle Einstellungen zurückgesetzt mit einem Klick „Auf Standardeinstellung zurücksetzen“.

Für die Füllmethode wird hier wieder „Inneinanderkopieren“ ausgewählt.

Die Einstellungen einfach wieder aus dem Screenshot übernehmen, ich habe sie aber auch wieder für dich aufgelistet:
Deckkraft (unter „Struktur“): auf 50% stellen
Abstand (unter „Struktur“): auf 10 Pixel
Größe (unter „Struktur“): auch auf 10 Pixel stellen
Nun kannst du alles mit einem Klick auf „OK“ bestätigen.

Mit einem Doppelklick auf die nächste Ebene kannst du auch dort die Einstellungen vornehmen. Zum Glück werden alle Änderungen gespeichert und hier direkt übernommen. Das heißt für dich, du kannst ganz einfach die Häkchen bei „Schein nach innen“ und „Schein nach außen“ setzen. Nur bei den Schlagschatten muss die Farbe beachtet werden. Dazu klickst du auf „Schlagschatten“ und dort wieder auf das Farbfeld.

Nun kannst du wieder die passende Farbe zur Typografie auswählen und bestätigen.

Für den zweiten Schlagschatten machst du genau das gleiche, denn die restlichen Einstellungen stimmen ja noch. Nicht vergessen noch das Häkchen bei dem dritten Schlagschatten zu setzten, der ja komplett unverändert bleibt. Zum Schluss einfach wieder mit „OK“ bestätigen und fertig.

Falls noch weitere Farben gewählt wurden, wie in meinem Fall, so wird der Schritt von eben mit der orangenen Farbe genau so noch einmal mit der blauen Farbe wiederholt. Alle Häkchen setzten und nur bei den ersten zwei Schlagschatten die Farbe anpassen.

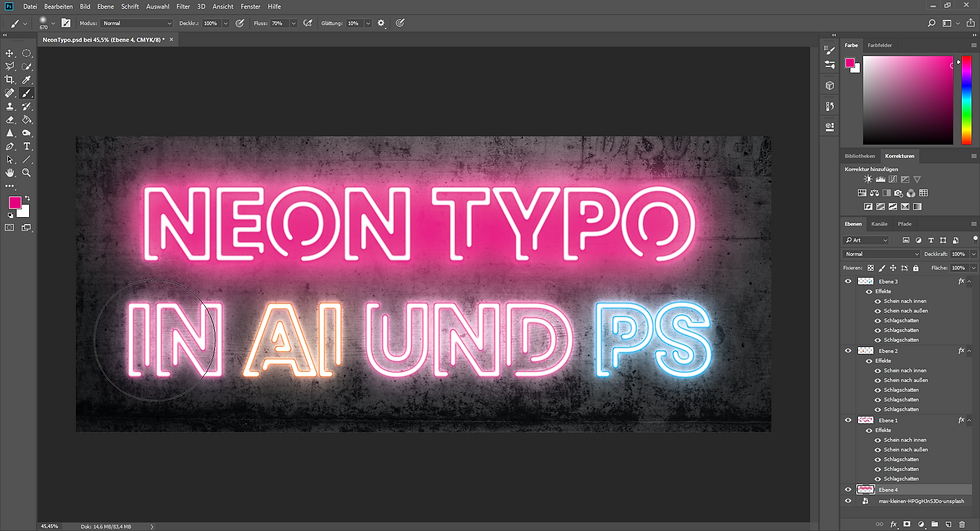
Um noch das letzte Detail beizufügen, wird eine neue Ebene direkt über der Hintergrundebene angelegt. Du wählst einen großen, weichen Pinsel aus, der etwas größer als die Typografie ist.

Wähle nun wieder deine passende Farbe aus.

Die Linien der Typografie nur ganz grob nachfahren, ich habe sogar nur einen einfachen Strich dahinter gezeichnet.

Bist du mit der ersten Farbe fertig, kannst du deine nächste wählen. Hierfür brauchst du auch keine extra Ebene, das kann alles auf eine.

Ist nun überall ein Klecks Farbe dahinter, kannst du die Ebene von „Normal“ auf „Weiches Licht“ stellen.

Der aller letzte Schritt ist nur noch die Deckkraft auf 40% zu minimieren.

Herzlichen Glückwunsch! Die Neonröhren Typografie ist fertig. Der Effekt dieser letzten Ebene ist unglaublich! Schalte doch mal die Sichtbarkeit dieser Ebene aus und wieder ein und du wirst sehen.







Kommentare